Spring 2007
week 5:
evening—02/22
morning—02/21
hi everyone,
for my Wednesday morning class, i apologize that this took me so long to get up online. it sometimes takes me longer than i think to compose the posting for the week. putting it all together takes quite a bit of time (and i do this for all my classes), so i hope you all put it to good use. PLEASE, LET ME KNOW IF YOU HAVE SUGGESTIONS ABOUT WHAT TO INCLUDE, OR HOW TO PUT IT TOGETHER. down below, there is a space for you to post your comments to the blog. please do so as others likely have the same concerns as you.
as for this week's homework, we did not cover the lesson in my wednesday class as usual, but you should still complete it. there are detailed directions of what to do, step-by-step. if you have questions, please email me.
for my Wednesday morning class, i apologize that this took me so long to get up online. it sometimes takes me longer than i think to compose the posting for the week. putting it all together takes quite a bit of time (and i do this for all my classes), so i hope you all put it to good use. PLEASE, LET ME KNOW IF YOU HAVE SUGGESTIONS ABOUT WHAT TO INCLUDE, OR HOW TO PUT IT TOGETHER. down below, there is a space for you to post your comments to the blog. please do so as others likely have the same concerns as you.
as for this week's homework, we did not cover the lesson in my wednesday class as usual, but you should still complete it. there are detailed directions of what to do, step-by-step. if you have questions, please email me.
- TOPICS:
- LINK Drawing Examples: Trees & Clouds
- LINK more on using Symbols
- LINK Composing a Setting: a Landscape
- LINK more on using Layers
- LINK more on Scaling Objects: Foreground & Background
- LINK more on Symbol Effects: the fading, hazy distance
- LINK Drawing Examples: Trees & Clouds
- HOMEWORK: Using Flash 8, please use the steps below (Simple Drawing Exercises) to create a landscape for your "Hey, Diddle, Diddle!" script and storyboard. Read the script as a guide and look at the storyboard for what to include in your drawing, particularly frame 5 in the storyboard. You do not have to make your drawing look exactly as my drawings in my storyboard. You should use your own style; however, please use all the same elements: ground, background, fence, sky (with stars and moon), and trees in the foreground and background. Also, make sure each thing is converted into a symbol and gets its own layer.
Please bring your homework to class. We will use the drawings in another in-class exercise.
- STORYBOARD: below you will find links to each of the pages of the storyboard containing 3-frames each.
- LINK Frames 1-3
- LINK Frames 4-6
- LINK Frames 7-10
- LINK Frames 11-13
- LINK Frames 14-17
- LINK Frames 18-20
- LINK Frames 21-24
- LINK Frames 25-27
- LINK Frames 28-30
- LINK Frames 1-3
- SIMPLE DRAWING EXERCISES: Last week in class we put some of our flash skills—drawing, creating symbols, creating new layers—to work for us in creating an actual drawing, creating an actual scene of something recognizable, a landscape. To the right here, you will see a series of images of a couple things might go into creating a simple landscape, a cloud and a tree.

 Last week in class we put some of our flash skills--drawing, creating symbols, creating new layers--to work for us in creating an actual drawing, creating an actual scene of something recognizable, a landscape. To the right here, you will see a series of images of a couple things might go into creating a simple landscape, a cloud and a tree.
Last week in class we put some of our flash skills--drawing, creating symbols, creating new layers--to work for us in creating an actual drawing, creating an actual scene of something recognizable, a landscape. To the right here, you will see a series of images of a couple things might go into creating a simple landscape, a cloud and a tree.
- Creating a simple Graphic Symbol:
- Once you draw your cloud or tree, it should be converted to a symbol (F8) like many of the other much more simple objects we have draw thus far, ovals and rectangles mostly.
- To do so, after you have drawn your cloud, for instance, you must choose the selection tool (V) and select the entire cloud.
- Then select F8, convert to symbol.
- Give it the name cloud, select graphic for behavior and then click okay.
- Now you will see that it has a blue box around it when it is selected. If you de-select by selecting escape or by clicking on the background somewhere, you will see the blue box disappears.
- One thing you should remember is that since the cloud is now a symbol, you must not double-click on it, as this will take you into symbol-edit mode for the cloud.
- If you do wish to edit your symbol, then do double-click on it; however, you must remember to exit symbol-edit mode by clicking on Scene 1 in the upper-lefthand corner of the window.
- If you select F11 or ctrl-L the Library will open up. To close, you simply select F11 orctrl-Lagain. Once open, you will see a smaller representation of your circle symbol there. If there are more symbols, you will see them all listed there. Here is where your symbols are stored. What is on the stage is known as a symbol instance. It is like a clone, or a copy of what is in the library. Symbol instances may be deleted from the stage without affecting the symbol in the library. However, take great care of your symbols in the library. Do not delete the symbols from the library if you are using them in your movie. If you delete the symbols in the library, they will also be deleted from the entire movie.
- You may use as many symbol instances as you need. All you need to do is drag an instance from the library onto the stage.
- After you draw the tree, you should do the same and convert it into a symbol too (F8).
- Once you draw your cloud or tree, it should be converted to a symbol (F8) like many of the other much more simple objects we have draw thus far, ovals and rectangles mostly.
- Creating a Simple Landscape:
- If you haven't drawn your tree or cloud yet, or if you have not yet converted them into symbols, then look at the above exercise to do so first: LINK
- Once you have created your symbols, make sure that for now you have only one instance of each of them on the stage. Click one time on the tree and cloud to make sure they are symbols. If the blue box appears around them when they are selected, then they are probably symbols. Next, look in your library (ctrl-L) and make certain both symbols are there. If so, then you're all set, so delete both of them from the stage, but careful not to delete them from the library.
- Next, in the timeline, double-click where it says layer 1 and type the name ground
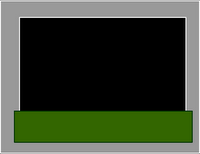
- Then, choose the rectangle tool (R) and draw a rectangle over the bottom part of the stage.

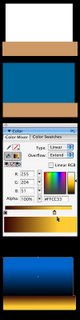
- Adjust the fill and stroke colors of the rectangle if you need to.
- If you haven't drawn your tree or cloud yet, or if you have not yet converted them into symbols, then look at the above exercise to do so first: LINK
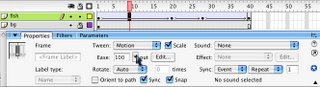
- Manipulating Layers: When creating an animation, it is important to put different objects on different layers, to segregate your content. This is important for several reasons, but primarily because there must only be one symbol per layer when using motion tweens.
- Now, lock the ground layer and add a new layer.
- Name this new layer, hills.
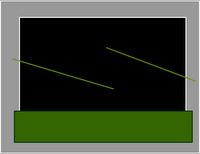
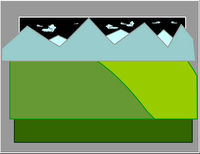
- Choose the line tool (N) and draw two diagonal lines above the ground rectangle as shown in the picture below.

- Continuing with the line tool (N) and starting with the end points of those two diagonal lines, draw a box over the ground rectangle.

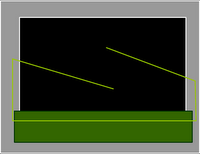
- Once you do this, choose the selection tool (V) convert those two diagonal lines into curves.

- And continuing with the line tool (N), stretch the end of the lines so that they attach to each other to form a kind of upside-down W.

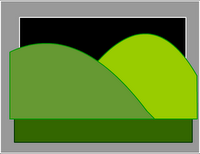
- Choose a new fill color and then, using the paint-bucket tool (K), fill in the two shapes with different colors. Notice that the one on the left is a little darker than the one on the right. Since we are creating a landscape, and since these are hills, it is good to note that as things get further away, they appear to get lighter. This is why the hill on the right is lighter than the hill on the left, because it is further away.

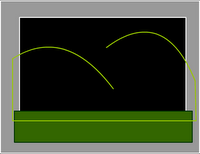
- Now, lock the hills layer, and create a new layer called mountains.
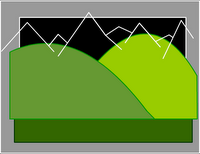
- With the line tool (N) draw a zig-zag line to mimic the outline of distant mountans.

- Further with the line tool (N) draw a box that connects the end points of the mountain lines and over-laps the hills.

- Choose a couple of light fill colors and using the paint-bucket tool (K), color in the mountains.

- Now, lock the mountains layer, and create a new layer called clouds.
- Open the, library (F11 or ctrl-L), and there you will see your cloud symbol.
- Drag several, cloud instances, from the library onto the stange.
- Change the size and shapeof the clouds using the free-transform tool (Q). Make certain they are small as they are in the background and far away.


- Lock all of the layers.
- Then, rearrange the layers to the following order: top-ground, 2nd-hills, 3rd-mountains, and bottom-clouds.
- Next, unlock the groundlayer.
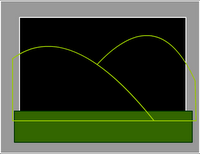
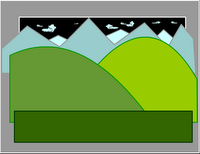
- Using the selection tool (V) convert the horizontal line to a curve to make a kind of gentle slope.

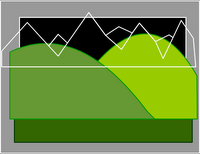
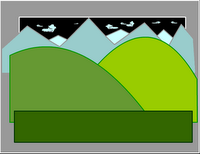
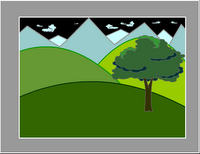
- Save and test (ctrl-enter) the movie, and it will look like the following image.

- Now, lock the ground layer.
- Add a new layer and name ittree-middle.
- Open the library (ctrl-L or F11), and drag an instance of the tree symbol onto the stage.
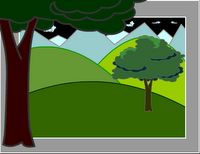
- Use the free-transform tool (Q)to resize the tree appropriately. Place it so that it rests on the nearest hill

- Now, lock the tree-middle layer.

- Now, lock the ground layer and add a new layer.
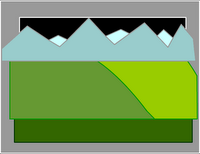
- Foreground & Background: When objects are placed in a landscape, to give the illusion of depth, they take on different sizes. Objects that are far away from the viewer, the camera, appear smaller. Objects that are nearer appear larger. To convey this relative size and relative distance, the free-transform tol (Q) is used to resize an object such as trees that are either further away or closer to the camera.
- Add a new layer and name ittree-near.

- Open the library (ctrl-L or F11) again, and drag another instance of the tree symbol onto the stage.
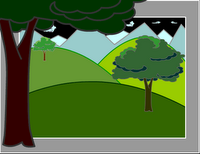
- Again, use the free-transform tool (Q)to resize the tree until it is much larger. It should hang off the edges of the stage significantly. Place it so that it rests along the left edge.
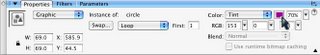
- Next, select this tree on the stage using the selection tool (V), open the properties bar, and click where it says color and select brightness. Make the tree darker as it is nearest to the viewer.
- Now, lock the tree-near layer.
- Open the library (ctrl-L or F11) once again, and drag a third instance of the tree symbol onto the stage.
- Use the free-transform tool (Q)to resize the tree until it is much smaller. Place it so that it rests on one of the background hills.
- Add a new layer and name ittree-near.
- Dim, Hazy Distance: To further provide an illusion of distance, objects that are further away from the viewer, from the camera, appear dimmer or lighter or hazier. This is due to the effects of the atmosphere and water-vapor. Color and symbol effects may be used to help provide this effect.

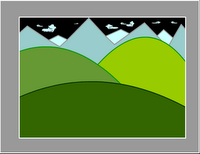
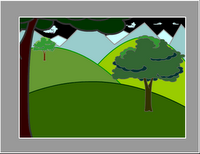
- Select this smallest tree on the stage using the selection tool (V), open the properties bar again, click where it says color and select brightness. Make the tree lighter as it is furthest from the viewer.
- Save and test (ctrl-enter) the movie, and it will look like the following image.
- Finally, you may also add these effects to the clouds, making them lighter, or, perhaps somewhat transparent with alpha.
- Save and test (ctrl-enter) the movie, and it will look like the following image.
- Creating a simple Graphic Symbol: