Spring 2007
week 9:
evening—03/019
morning—03/21
hi everybody,
sorry about the delay again for this week's posting; however, as our lessons get more and more complicated, as we learn more and more and start to put together our animations, the postings take more and more time to input here in my blog. i hope you all understand that you can scroll down and look to the right, where you will see links to each week's posting in case you forget how to do someting, or in case you need to review something we've covered previously in class.
this week's posting below, covers the panning motions from our storyboard and script—the panning movement down from the sky to the ground, and the panning movement to the right along the landscape and fence. carter-
sorry about the delay again for this week's posting; however, as our lessons get more and more complicated, as we learn more and more and start to put together our animations, the postings take more and more time to input here in my blog. i hope you all understand that you can scroll down and look to the right, where you will see links to each week's posting in case you forget how to do someting, or in case you need to review something we've covered previously in class.
this week's posting below, covers the panning motions from our storyboard and script—the panning movement down from the sky to the ground, and the panning movement to the right along the landscape and fence. carter-
- TOPICS:
- LINK —Layer Stacking Order
- LINK —Symbol Positioning Placement
- LINK —Panning Motion I: pan down from sky to ground
- LINK —Panning Motion II: pan right from dog to cat
- LINK —Symbol Positioning Placement
- LINK —Layer Stacking Order
- HOMEWORK:Following this week's demonstration, you should continue work on your animation and complete the pan down and pan right animation.
- STORYBOARD: below you will find links to each of the pages of the storyboard containing 3-frames each.
- LINK Frames 1-3
- LINK Frames 4-6
- LINK Frames 7-9
- LINK Frames 10-12
- LINK Frames 13-15
- LINK Frames 16-18
- LINK Frames 19-21
- LINK Frames 22-24
- LINK Frames 25-27
- LINK Frames 28-30
- LINK Frames 1-3
- INTRODUCE:
- Layers—Stacking Order;
1. For our beginning in this entry, we'll start where we left off with our posting two weeks ago when we faded into the movie and the title—see above, or click on the following link (fade-in/fade-out). Let's first observe, however, what the layer stacking order is: - fade
- title
- tree_near
- dog
- cat
- fence
- fence_shadow
- cow
- ground
- moon
- stars
2. Symbols—As you can see from the example above, that we have already completed the very beginning of our animation in which the sky fades in, followed by the title. If we compare this little animation so far to our storyboard, we will soon see that we have completed the first three frames at this point (frames 1-3); however, our goal now is to complete a few more frames from the storyboard, namely the ones that include the panning motions. There are two of these camera movements, pan down from the sky to the ground, and pan right from the dog to the cat. Since our 'camera' is stationary, since we cannot move our imaginary camera, we have to figure something else out.
If we think of our camera as the stage (everything must pass across the stage in order to be in the shot), then we realize that instead of moving the camera, aka the stage, across everything, then we must move everything else across the stage, aka the camera.
To pan down, to move from above the ground, down to the ground, we must put everything, the entire landscape, below the stage.
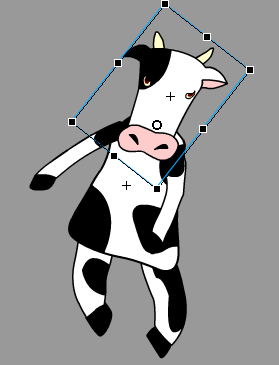
Therefore, since we have to make everything move, everything must then be a SYMBOL
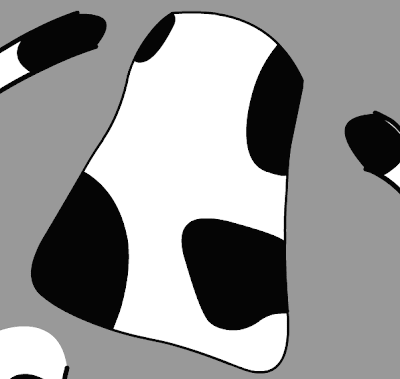
The stage is the smaller grey rectangle in the upper left. Notice how everything in the scene is placed below the it. Also, notice how the elements that set the scene, the tree, the ground, fence, etc., together all are more than 2 times as wide as the stage. This is so as to allow for the pan right movement as well. 3. Pan Down—Starting at the point where the title fades out, frame 80 according to our last class demonstration, but it could be any frame depending on your animation, we will begin the panning motion.
The title fades out by frame 80, so we will begin the pan down after this, say at frame 85. Therefore, we will need to put a keyframe in all the layers that contain elements fromt the scene: tree_near, dog, cow, cat, fence, shadows, tree_far, ground, moon, and stars. The movement begins in frame 85, so the easiest way to place a keyframe there in each layer is to first select frame 85 in the tree_near layer. We do not need to concern ourselves with the fade or title layers because they will not be panning down.4. Then, hold down on the shift key and click in frame 85 in the bottom layer (this should be the stars layer. 
This should select frame 85 in all the layers. 

5. Once selected, then add a keyframe (F6) 
6. Now, similarly, we need to add another keyframe to mark the end of the pan down motion. We'll give the movement about 70 frames, which would put us in frame 150. So, click in frame 150 in the tree_near layer, hold down on the shift key, and click in frame 150 of the bottom layer, the stars layer. This should select frame 150 in all the layers. Then add another keyframe (F6).
***Careful NOT to deselect anything at this point.***

7. When you zoom out (do not deselect), you should see that everything below is selected. This is what we want. It will help us move everything together. To do this, hold down on the shift (to move things faster) while you click on the up arrow key. Do so until the ground and all is on top of the stage. 
8. Then add a motion tween. This will cause everything that was below the stage to move gradually upwards until it is on the stage. 
9. Pan Up—Now that we have completed the pan down camera movement, we have to work on the pan right. One clue as to how to do this is to notice that the ground and fence and entire scene that we drew is more than 2 times the width of the stage. This means that we will push everything to the left in our motion tween this time to simulate the pan right motion of the camera.
This time, we will give this movement about 75 frames; so, in the tree_near layer, click in frame 225, hold down the shift key, and click in frame 225 of the ground layer, and add a keyframe (F6). This time, do NOT include the moon and the stars.

10. Once again make sure you do NOT deselect anything. Just hold down on the shift key and use the left arrow key to move everything selected to the left until the right edge of the ground is just offstage. 11. Add the motion tweens to each layer as before. 
12. Finally, click in frame 225 of the moon and the stars layers and extend the duration (F5).
- fade
- Layers—Stacking Order;