Summer 2007
week 7:
evening—06/25
morning—06/27
Hi students,
First, let me mention a bit of bad news:
For all of you who come in to class late (and you know who you are), let this serve as a warning, you will not be counted present in the next classes if you come in more than 30 minutes late. This is more of a problem during the day, and you must know that after 3 absences, the computer will automatically withdraw you from the class. As a result, you will not get a grade. It is becoming a big problem, and I want it to stop. You are all adults and so you must make the decision to stay in my class or not. If you wish to stay, then you must be responsible and get yourself up early enough so that you can get to class on time. It is a sign of respect to me, to the others in class, and to yourself. I truly care about your future and am willing to bend over backwards to do whatever I can to help you, to stay after class, meet you before class, even on weekends if you are desperate (and how many other instructors at TCI have websites for their classes?), but you have to show me also that you care about your own future. Make an effort and it will pay off. In 7 more weeks, you will no longer have to be in the class. But, if you hate the class so much that you find it difficult just to drag yourself in, then perhaps you should reconsider your major.
Now the good news:
I am extremely impressed with much of the work so far; but even more than that, the level of enthusiasm and interest (particularly of the evening students this term) makes me even more eager to help and put in more effort myself. For any of you, please ask me for additional assistance if you have any questions about how to do things I haven't addressed in class, or even those things I have addressed but which you require more information. Please keep working hard, practice and experiment with the things I have taught in class, and with other things that I haven't done. Don't fall behind.
Six classes remaining...and counting down...
First, let me mention a bit of bad news:
For all of you who come in to class late (and you know who you are), let this serve as a warning, you will not be counted present in the next classes if you come in more than 30 minutes late. This is more of a problem during the day, and you must know that after 3 absences, the computer will automatically withdraw you from the class. As a result, you will not get a grade. It is becoming a big problem, and I want it to stop. You are all adults and so you must make the decision to stay in my class or not. If you wish to stay, then you must be responsible and get yourself up early enough so that you can get to class on time. It is a sign of respect to me, to the others in class, and to yourself. I truly care about your future and am willing to bend over backwards to do whatever I can to help you, to stay after class, meet you before class, even on weekends if you are desperate (and how many other instructors at TCI have websites for their classes?), but you have to show me also that you care about your own future. Make an effort and it will pay off. In 7 more weeks, you will no longer have to be in the class. But, if you hate the class so much that you find it difficult just to drag yourself in, then perhaps you should reconsider your major.
Now the good news:
I am extremely impressed with much of the work so far; but even more than that, the level of enthusiasm and interest (particularly of the evening students this term) makes me even more eager to help and put in more effort myself. For any of you, please ask me for additional assistance if you have any questions about how to do things I haven't addressed in class, or even those things I have addressed but which you require more information. Please keep working hard, practice and experiment with the things I have taught in class, and with other things that I haven't done. Don't fall behind.
Six classes remaining...and counting down...
- TOPICS:
- Fade-In/Fade-Out—Night Sky;
- LINK LAYERS: review layer stacking order;
- LINK TRANSITION: fade-in to a scene;
- LINK TRANSITION: fade-out from a scene;
- LINK TITLE: fade-in/fade-out of title;
- LINK LAYERS: review layer stacking order;
- Complex Symbols:
- LINK nested symbols—symbols within symbols;
- LINK nested symbols—symbols within symbols;
- Fade-In/Fade-Out—Night Sky;
- HOMEWORK:This week, work on your animation projects. We will be working on these animations from now until the end of the term. The assigned homework is always going to be the minimum amount you should accomplish during the week, so I highly recommend you do much more each week. DO NOT skip a week without working on your project. It will cause you to fall behind, and you will regret it at the end of the term when you get your grade.
- Complete the fade-in/fade-out sequence, including the title, for your animations.
- Regarding your characters: convert them all into movie-clip symbols.
- Work on the panning and push-in mostions as demonstrated in class and in this week's posting. If you are not successful with this, that is all right, but please make an attempt to do it.
- Work on creating complex symbols for your characters as demonstrated below in this week's posting. We did not cover this in class, but go ahead and try it for yourself. Also, if you want to try to animate your dog's and cow's heads as well as the cat playing the fiddle within the movie-clips, then great. The more you try to do the better. If it does not turn out the way you want, then just save with a different name and show me in class. I will then be able to help you do what you attempted.
- Complete the fade-in/fade-out sequence, including the title, for your animations.
- STORYBOARD: below you will find links to each of the pages of the storyboard containing 3-frames each.
- LINK Frames 1-3
- LINK Frames 4-6
- LINK Frames 7-9
- LINK Frames 10-12
- LINK Frames 13-15
- LINK Frames 16-18
- LINK Frames 19-21—not yet complete
- LINK Frames 22-24—not yet complete
- LINK Frames 25-27—not yet complete
- LINK Frames 28-30—not yet complete
- LINK Frames 1-3
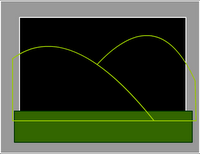
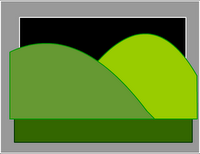
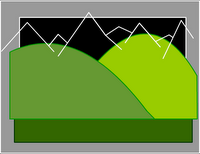
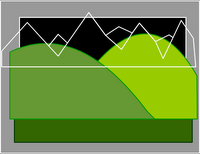
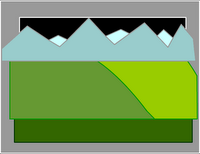
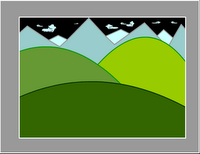
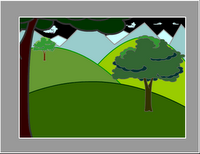
- NIGHT SKY: In this week's class we created the very beginning of our animation that you will work on for the remainder of the term. We did the first three frames from the storyboard above and here (LINK—Frames 1-3). The idea is to read the text next to each drawing in the storyboard to find out what happens, and then to look at the picture to see what the viewer should see.
As you should read, the first thing it says is FADE IN; but we also have to know what to fade-in TO. All we have to do to find out the answer to this question is to look at the picture to the right, and we see that it is a night sky. It also describes what we see in the text to the left. Before we get to the actual fade-in, however, we must draw and create the scene.
In the following steps, I assume that you have already drawn your scene, and so will not go through steps of how to create the shining stars. If you need to know how to do this, you should click the following link to last week's posting (LINK—week 6) We'll start by arranging the layers in their proper order.
- Layer Stacking Order: what you see above is the final result. In order to get there we must first put all the necessary symbols on the stage in their correct layer. Then we must put the layers in their correct order so that the correct one is on top of the others.
- Name the first layer stars.
- Open the library (F11), and drag the star movie-clips into this first layer.
- Once you have placed enough stars on the stage to your liking, lock, the first layer and add a new layer.
- Name the second layer title.
- Drag the title symbol into the second layer.
- Lock the title layer.
- Add a new layer and name it fade.
- Choose the rectangle tool (R) and draw a black rectangle that covers over the entire stage.
- Choose the selection tool (V) and select the black rectangle by double-clicking on it.
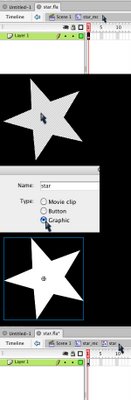
- Convert to Symbol (F8), name it fade, and choose graphic for type. The image shows the way your layers should now look.


- Name the first layer stars.
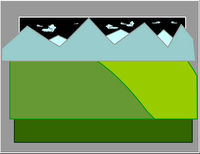
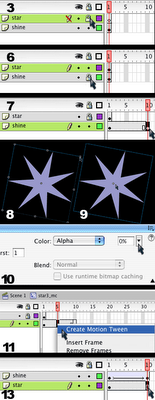
- Fade-In: what you see here are the way the layers should be stacked and how that should make the stage look. Now we must start the animation.
- Click in frame 20 of the fade layer and add a keyframe.
- In frame 20, Select the rectangle on the stage by clicking one time on it.
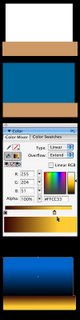
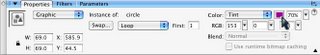
- Open the properties bar and change the alpha to 0%.
- Right-click between frames 1 and 20 select create motion tween. This creates the fade in.
- Now, click in frame 20 of the title layer and extend the duration (F5). Repeat this step for the stars layer also.
- Click in frame 20 of the fade layer and add a keyframe.
- Fade-Out: Now that we have the Fade-In portion of the animation, let's set up the Fade-Out part.
- Next, click in frame 70 of the fade layer and add a keyframe (F6) to begin the fade-out sequence.
- Then, click in frame 80 of the fade layer and add a keyframe (F6).
- In frame 80, select the rectangle on the stage by clicking one time on it.
- Again, open the properties bar and this time change the alpha to 100%.
- Right-click between frames 70 and 80 select create motion tween. This creates the fade out.
- As before, extend the duration (F5) of the other two layers.
- Lock the fade layer.
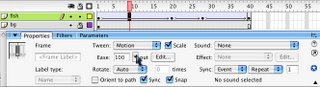
Below you will see an image of how your timeline should look. Notice there are only two motion tweens so far, one at the beginning and one at the very end:

- Next, click in frame 70 of the fade layer and add a keyframe (F6) to begin the fade-out sequence.
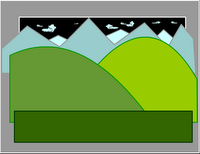
- Title Fade-In/Fade-Out: At this point, we have the opening and closing of this very first scene: the fade-in/fade-out sequence; however, we do not have the title fading in yet. If you read FRAME 2 of the storyboard, you will see that the title fades-in over the stars, and then fades away again. This is our next step.
- Since the title doesn't begin to fade-in until after the stars and sky have already faded-in, we won't begin the title fade-in until frame 20. That will be where the fade-in begins. Therefore, since the motion tween begins there, click in frame 20 of the title layer and add a keyframe (F6) to begin the fade-in sequence of the title.
- So let's think about this: since the title doesn't even begin to fade-in until frame 20, it does not even need to be there at all until then. As it is, however, it is already inframe 1. We do not need it there. Therefore, click in frame 1 of the title layer and delete the title from that frame.
- Good, now the title doesn't even arrive into the animation until frame 1; however, at this point it should not be visible. It should only gradually become visible starting here, in frame 20. That means that in this frame, frame 20, we must changle the opacity of the title. To do this, choose the selection tool (V) and select the title on the stage.
- Next, open the properties bar and change the alpha to 0% to make the title invisible.
- After about 20 more frames, the title should be fully visible, so click in frame 20 and add a keyframe (F6).
- By this frame, frame 40, the frame should be fully visible; however, as you can see, it is still invisible. Therefore, with the selection tool (V), click on the little circle in the middle of the invisible title symbol on the stage to select the title.
- Then, open the properties bar and change the alpha to 100%.
- Right-click in between the two keyframes in the title layer, between frames 20 and 40, and choose add a motion tween. This will complete the fade-in of the title. Next then is the fade-out portion.
- We must allow some time for the viewer to read the title and let it sink in, about 20 more frames. Only after that point in the timeline does the timeline begin to fade away again. That means that the fade-out begins in frame 60 of the timeline— click in that frame in the timeline and add a keyframe (F6).
- The fade-out of the title will go a little faster than the fade-in, so it will take fewer frames, only about 10. So, click in frame 70 of the title layer and add another keyframe (F6).
- By this time, however, the title will have completely disappeared again, which means we must reduce its opacity. Using the selection tool (V) click on the title on the stage in frame 70 to select it. Then open the propterties bar and reduce the alpha to 0%.
- Finally, in the title layer in the timeline, right-click between those two keyframes, frame 60 and frame 70 and select add a motion tween. This should conclude the fading-out of the title.
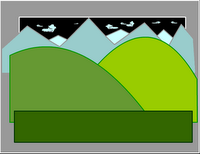
Below you will see the timeline as it appears at the end of these steps:

- Since the title doesn't begin to fade-in until after the stars and sky have already faded-in, we won't begin the title fade-in until frame 20. That will be where the fade-in begins. Therefore, since the motion tween begins there, click in frame 20 of the title layer and add a keyframe (F6) to begin the fade-in sequence of the title.
- Layer Stacking Order: what you see above is the final result. In order to get there we must first put all the necessary symbols on the stage in their correct layer. Then we must put the layers in their correct order so that the correct one is on top of the others.
- CHARACTER SYMBOLS:
- Graphic Symbols—making the entire drawing one single symbol:
- Complex Symbols—creating nested symbols: symbols within symbols
- Animated Symbols—creating symbols that move
- The reason we are doing this is because we are going to make the head move back-and-forth as the script calls for. The graphic symbol is usually a static symbol, meaning there is no movement within it. The movie-clip symbol, on the other hand, is a dynamic symbol. It often is a symbol that contains animation. In order to make our new movie-clip into an animated symbol, we must therefore put animation inside of it. To do this we must go into the symbol (into symbol-edit mode). As we have learned, to go into symbol edit mode we must double click on the symbol or symbol instace. So, using the arrow tool (V), double-click on the dog_mc symbol. Once you do this, look in the upper-left-hand corner of the window and you will see scene 1, dog_mc. This tells us we are inside the dogMC movie-clip, in symbol-edit mode for the dog_mc symbol.
- Since we are going to animate the head to make it move back and forth, we must put the head into its own layer. To do this we must cut and paste the head from one layer into another. To start this, name the first layer, body.
- Next, using the arrow tool (V), select the head by clicking on it one time. You will know that you have selected the head because only it will have the blue box around it.
- Now, to cut, select Ctrl-X. The head will disappear. In reality, however, what happens when you cut an object is that it is first copied to a location in the computer’s memory known as the clipboard. This also happens when you copy (ctrl-c) a selected object. When you cut, not only is the selected object copied to the clipboard, but it is also deleted from view on the stage.
- Next, create a new layer and make sure that it is above the first layer. You should name the new layer head.
- Finally, we must put the dogHead symbol instance into the new head layer, but we want to make certain it is in exactly the same spot it was before. To do this, first click in frame one of the head layer. Then select ctrl-shift-V (paste-in-place). This not only pastes the head, but puts it in exactly the same spot it was before in the previous layer.
- Now you have two layers, one with the head and the other with the body. To make certain everything is in the right place, hide one layer at a time. If you hide the body layer the body of the dog should disappear from the stage. If you hide the head layer, the head should disappear from the stage.
- Lock the body layer.
- Choose the zoom tool (Z) and zoom into the head.
- Choose the free-transform tool (Q) and select the head.
- You should notice the little white circle in the center. This is the center-point of the head symbol. Click and drag it straight down to the top of the nose. This is the point around which the head will rotate when we make the head move back-and-forth.
- Now rotate the head a little to the left.
- Next, click in frame eight (8) of the head layer and add a keyframe (F6)—don’t be alarmed if the body disappears.
- Then, click back in frame four (4) of the head layer and add another keyframe (F6).
- Make sure that you’re still in frame four (4) by checking to see if the red playhead in the timeline is over frame four. Once you are in frame four, choose the free-transform tool (Q) again.
- If the center-point is not still above the top of the nose move it there again, and then rotate the head to the right.
- Finally, add motion-tweens between frames 1 and 4, and between frames 4 and 8.
- Hit enter to see the head move back and forth once.
- You should notice that the body disappears but the head remains. That is because there is only one frame in the body layer. When the playhead moves past frame one, then the body disappears. Therefore, we just need to extend the duration of the body out to frame eight (8). To do that, you just click in frame 8 of the body layer and hit F5 to extend the sprite (aka extend the duration).
- Next, click back on scene one in the upper-lefthand corner to exit symbol-edit mode.
- And lastly, select ctrl-enter to view the animated movie-clip looping.
- The reason we are doing this is because we are going to make the head move back-and-forth as the script calls for. The graphic symbol is usually a static symbol, meaning there is no movement within it. The movie-clip symbol, on the other hand, is a dynamic symbol. It often is a symbol that contains animation. In order to make our new movie-clip into an animated symbol, we must therefore put animation inside of it. To do this we must go into the symbol (into symbol-edit mode). As we have learned, to go into symbol edit mode we must double click on the symbol or symbol instace. So, using the arrow tool (V), double-click on the dog_mc symbol. Once you do this, look in the upper-left-hand corner of the window and you will see scene 1, dog_mc. This tells us we are inside the dogMC movie-clip, in symbol-edit mode for the dog_mc symbol.
- Graphic Symbols—making the entire drawing one single symbol: