Fall 2007
week 6
afternoon—10/24
Hi class,
If you haven't checked my links to the right side of these postings yet, do so when you have time. I have been putting them up gradually, compiling a list of my interests and some of which I think (I hope) may also interest you.
The top section contains links to art, animation, and computer oriented selections, so check them out and let me know what you think. Last night, Javier, a student in our class, gave me a new link with a fun animation. It is the top item, and I welcome any other ideas. If you have any suggestions of animations, or interesting computer art or designs, please let me know. The second section contains links to news and politics, another interest of mine; and, this being an election year (only 2 weeks away), they contain some timely information for us when it comes to voting. And finally, the last selection contains links to my other class blogs. Check those out too if you want.
Although I was a bit disappointed in the number of students who brought work to class in our class, it seems you guys have a pretty good handle on what we're doing in here. I'm sure, however, that you need a lot of practice on how to make stars as we did in the last class. So, although you all seem to know pretty much what to do you just have to sit down and do it!. For those of you who are having trouble, take a look at the drawings of your classmates to get ideas or a better understanding. There are some very nice ones.
Please class, don't take these things lightly. We will be beginning our animations this week, and using what you produce each week starting now. This is the start of the second half of the semester, the time when we really get into creating our animations. I am very eager to see your work. Some of you are really diving in, and this is very exciting for me. I'll help you as much as I can to get your animations to be what you want.
SYMBOLS: There are three (3) different kind of symbol behaviors in Flash, but so far we have learned only about one kind, Graphic Symbols. We have used these symbol types primarily to create motion tween and to create re-usable graphics, graphics that may be used many times; however, there are many more uses for symbols, and last week's class was an introduction to another behavior type: Movie-Clip symbols.
If you haven't checked my links to the right side of these postings yet, do so when you have time. I have been putting them up gradually, compiling a list of my interests and some of which I think (I hope) may also interest you.
The top section contains links to art, animation, and computer oriented selections, so check them out and let me know what you think. Last night, Javier, a student in our class, gave me a new link with a fun animation. It is the top item, and I welcome any other ideas. If you have any suggestions of animations, or interesting computer art or designs, please let me know. The second section contains links to news and politics, another interest of mine; and, this being an election year (only 2 weeks away), they contain some timely information for us when it comes to voting. And finally, the last selection contains links to my other class blogs. Check those out too if you want.
Although I was a bit disappointed in the number of students who brought work to class in our class, it seems you guys have a pretty good handle on what we're doing in here. I'm sure, however, that you need a lot of practice on how to make stars as we did in the last class. So, although you all seem to know pretty much what to do you just have to sit down and do it!. For those of you who are having trouble, take a look at the drawings of your classmates to get ideas or a better understanding. There are some very nice ones.
Please class, don't take these things lightly. We will be beginning our animations this week, and using what you produce each week starting now. This is the start of the second half of the semester, the time when we really get into creating our animations. I am very eager to see your work. Some of you are really diving in, and this is very exciting for me. I'll help you as much as I can to get your animations to be what you want.
- TOPICS:
- LINK Drawing Examples: Trees & Clouds
- LINK more on using Symbols
- LINK Composing a Setting: a Landscape
- LINK more on using Layers
- LINK more on Scaling Objects: Foreground & Background
- LINK more on Symbol Effects: the fading, hazy distance
- LINK more on using Symbols
- LINK Movie-Clips versus Graphics: Dynamic versus Static;
- LINK Creating a Movie-Clip Symbol;
- LINK Nesting Symbols: Graphic Symbols within Movie-Clip Symbols;
- LINK Animating a Movie-Clip Symbol: Shining Star;
- LINK Animating a Movie-Clip Symbol: Floating Note;
- LINK Creating a Movie-Clip Symbol;
- LINK Drawing Examples: Trees & Clouds
- HOMEWORK:This week, work on your mid-term projects, due next week, which consist of the following:
- File 1: characters.fla—All of your characters from the storyboard drawn in flash in the same movie and converted into symbols.
- File 2: frame1.fla—Draw frame 1 or 2 from the storyboard in flash. Each object should be a symbol and in its own layer.
- File 3: frame5.fla—Draw frame 5 from the storyboard in flash. Once again, each object should be a symbol and in its own layer.
- STORYBOARD: below you will find links to each of the pages of the storyboard containing 3-frames each. Your animation MUST follow along with this storyboard. If you wish to make changes, please feel free to do so; however, you must RE-DRAW the frames of the storyboard that you wish to be different. To do this, all you need to do is sketch them out by hand and show them to me.
- LINK Frames 1-3
- LINK Frames 4-6
- LINK Frames 7-9
- LINK Frames 10-12
- LINK Frames 13-15
- LINK Frames 16-18
- LINK Frames 19-21
- LINK Frames 22-24
- LINK Frames 25-27
- LINK Frames 28-30
- LINK Frames 31-33—not yet complete.
- SIMPLE DRAWING EXERCISES:
- Creating a simple Graphic Symbol:
- Once you draw your cloud or tree, it should be converted to a symbol (F8) like many of the other much more simple objects we have draw thus far, ovals and rectangles mostly.
- To do so, after you have drawn your cloud, for instance, you must choose the selection tool (V) and select the entire cloud.
- Then select F8, convert to symbol.
- Give it the name cloud, select graphic for behavior and then click okay.
- Now you will see that it has a blue box around it when it is selected. If you de-select by selecting escape or by clicking on the background somewhere, you will see the blue box disappears.
- One thing you should remember is that since the cloud is now a symbol, you must not double-click on it, as this will take you into symbol-edit mode for the cloud.
- If you do wish to edit your symbol, then do double-click on it; however, you must remember to exit symbol-edit mode by clicking on Scene 1 in the upper-lefthand corner of the window.
- If you select F11 or ctrl-L the Library will open up. To close, you simply select F11 orctrl-Lagain. Once open, you will see a smaller representation of your circle symbol there. If there are more symbols, you will see them all listed there. Here is where your symbols are stored. What is on the stage is known as a symbol instance. It is like a clone, or a copy of what is in the library. Symbol instances may be deleted from the stage without affecting the symbol in the library. However, take great care of your symbols in the library. Do not delete the symbols from the library if you are using them in your movie. If you delete the symbols in the library, they will also be deleted from the entire movie.
- You may use as many symbol instances as you need. All you need to do is drag an instance from the library onto the stage.
- After you draw the tree, you should do the same and convert it into a symbol too (F8).
- Once you draw your cloud or tree, it should be converted to a symbol (F8) like many of the other much more simple objects we have draw thus far, ovals and rectangles mostly.
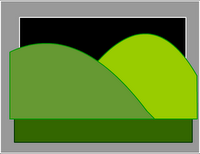
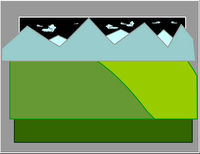
- Creating a Simple Landscape:
- If you haven't drawn your tree or cloud yet, or if you have not yet converted them into symbols, then look at the above exercise to do so first: LINK
- Once you have created your symbols, make sure that for now you have only one instance of each of them on the stage. Click one time on the tree and cloud to make sure they are symbols. If the blue box appears around them when they are selected, then they are probably symbols. Next, look in your library (ctrl-L) and make certain both symbols are there. If so, then you're all set, so delete both of them from the stage, but careful not to delete them from the library.
- Next, in the timeline, double-click where it says layer 1 and type the name ground
- Then, choose the rectangle tool (R) and draw a rectangle over the bottom part of the stage. Adjust the fill and stroke colors of the rectangle if you need to.

- If you haven't drawn your tree or cloud yet, or if you have not yet converted them into symbols, then look at the above exercise to do so first: LINK
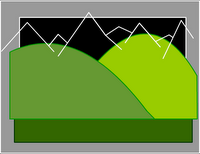
- Manipulating Layers:
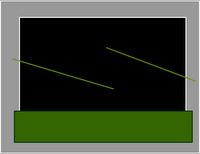
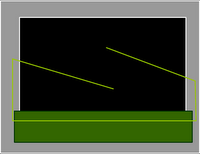
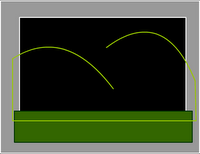
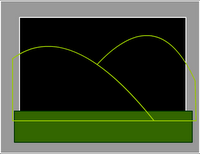
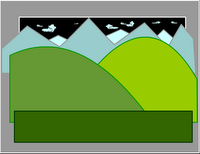
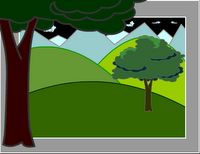
- Foreground & Background: When objects are placed in a landscape, to give the illusion of depth, they take on different sizes. Objects that are far away from the viewer, the camera, appear smaller. Objects that are nearer appear larger. To convey this relative size and relative distance, the free-transform tol (Q) is used to resize an object such as trees that are either further away or closer to the camera.
- Add a new layer and name ittree-near.

- Open the library (ctrl-L or F11) again, and drag another instance of the tree symbol onto the stage.
- Again, use the free-transform tool (Q)to resize the tree until it is much larger. It should hang off the edges of the stage significantly. Place it so that it rests along the left edge.
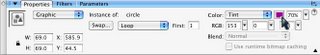
- Next, select this tree on the stage using the selection tool (V), open the properties bar, and click where it says color and select brightness. Make the tree darker as it is nearest to the viewer.
- Now, lock the tree-near layer.
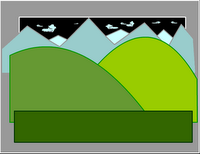
- Open the library (ctrl-L or F11) once again, and drag a third instance of the tree symbol onto the stage.
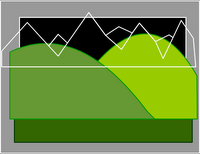
- Use the free-transform tool (Q)to resize the tree until it is much smaller. Place it so that it rests on one of the background hills.
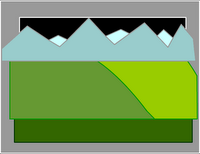
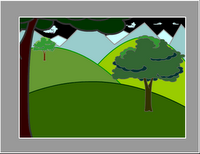
- Dim, Hazy Distance: To further provide an illusion of distance, objects that are further away from the viewer, from the camera, appear dimmer or lighter or hazier. This is due to the effects of the atmosphere and water-vapor. Color and symbol effects may be used to help provide this effect.

- Select this smallest tree on the stage using the selection tool (V), open the properties bar again, click where it says color and select brightness. Make the tree lighter as it is furthest from the viewer.
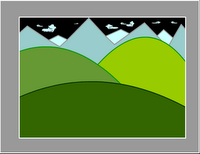
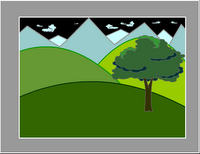
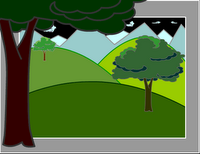
- Save and test (ctrl-enter) the movie, and it will look like the following image.
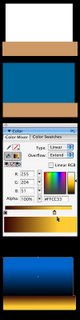
- Finally, you may also add these effects to the clouds, making them lighter, or, perhaps somewhat transparent with alpha.
- Save and test (ctrl-enter) the movie, and it will look like the following image.
- File 1: characters.fla—All of your characters from the storyboard drawn in flash in the same movie and converted into symbols.
- Movie-Clip and Graphic Symbols: The main distinction between these two types of symbols is that one is a dynamic symbol, and one is primarily a static symbol. In other words, one involves activity (animation) and interactivity, and the other involves in-activityor the lack of activity or interactivity. When a web graphic or object is dynamic, such as a movie-clip, it usually involves animation or user interactivity of some kind. Static graphics, on the other hand, are NOT usually active and NEVER interactive. They are static, still, non-moving, inactive.
- Graphic Symbols: Graphic symbols are the most basic symbol types. It is the only type that we have learned up to now, but it possesses all of the fundamental properties of symbols: they are reusable graphics, in which multiple instances of the symbol may be used without drawing more, and without adding filesize to your movie; they allow you to create motion tween animations, and they reside in the library (ctrl-L || F11). All types of symbols have these three fundamental properties, but a graphic symbol is probably the type that is used most often. As its name suggests, it is for graphics, any ordinary drawing or object that you would create in Flash. Some graphic symbols do contain animation within them; however, the vast majority will not.
- Movie-Clip Symbols: Next to graphic symbols, Movie-Clips are the most widely used type of symbol; and, in fact, for web-sites or interactive movies, they are perhaps even more widely used than graphic symbols. This type of symbol, being dynamic, often contains animation within it. Unlike simple graphic symbols, which usually contain a simple drawing of some type, movie-clips may contain within themselves entire animations. More often, however, they contain snippets of animation, brief animated sequences. Furthermore, one of the properties of movie-clips is that they may be allowed to play endlessly in a loop. As a result, those brief snippets of animation are played over and over and over again, such as an eye blinking, a raindrop falling, or a bird's wings flapping. If the sequence requires repetitive movement of some kind, then it is ideal for being placed in a movie-clip symbol. The blinking eyes here are an example:
Notice that not only do the eyes blink repetitively, but they also move from side to side at about the same interval. What we have here are basically three (3) layers: an eyelid layer, an iris (colored part of eye) layer, and then the eyeball (white of eye) layer. The eyelid layer simply blinks, moving up and down; and the iris layer moves side to side. In these two layers are just two simple motion tweens. I've used the free transform tool (Q) also, to give the illusion of 3D animation, but it is really flat as a pancake 2D Flash animation. The bottom layer, the eyeball layer, does nothing, so it just has one keyframe and simply sits there at the bottom. All of this is inside a movie-clip symbol. We will cover something like this in another class, but feel try to try it on your own until then.

- Graphic Symbols: Graphic symbols are the most basic symbol types. It is the only type that we have learned up to now, but it possesses all of the fundamental properties of symbols: they are reusable graphics, in which multiple instances of the symbol may be used without drawing more, and without adding filesize to your movie; they allow you to create motion tween animations, and they reside in the library (ctrl-L || F11). All types of symbols have these three fundamental properties, but a graphic symbol is probably the type that is used most often. As its name suggests, it is for graphics, any ordinary drawing or object that you would create in Flash. Some graphic symbols do contain animation within them; however, the vast majority will not.
- Creating a Movie-Clip Symbol: Next, we will create our own movie-clip symbol. Doing this is like creating the simple graphic symbols that we have made up to now. We will start first with a drawing:
- Using the line tool (N) or the polygon tool (R - press down on the tool until the polygon shows itself, then click on options in the toolbar to select STAR) to draw a star. It may be any type of star you like, 5 points or 6 points, fat or skinny.
- Once drawn, select the selection tool (V), look closely, and select only the stroke or outline of the star.
- Now hit delete.
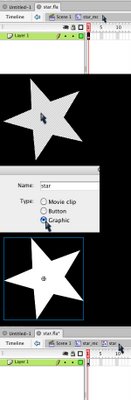
- Make sure the selection tool (V) is still activated, and then select the star on the stage.
- Choose convert to symbol (F8).
- Give it the name star_mc, select movieclip for behavior, and then select okay.
- Once done, it should have a blue box around it just like a graphic symbol does when it is selected.
- Nesting Symbols: The star symbol is now a movie-clip symbol; however, it is not yet animated. We must create the animation inside of the symbol with symbol-edit mode.
- As you should know, to do this we must double-click on the symbol instance on the stage.

- Once you do so, look in the upper left-hand corner of the stage. There, it should say Scene 1 - star_mc. This means you are in symbol-edit mode for the star symbol. If it is not there, you should try double-clicking again on the star on the stage. To proceed, you must be in symbol-edit mode.
- Now, select the selection tool (V) and select the star on the stage by double-clicking on it. Once you do so, you should be able to tell it is selected because it should have the little dots all over it.
- Eventually, we are going to put animation inside of this movie-clip symbol by creating a motion-tween. But as you can see, this star graphic has little dots all over it when it is selected, and as you know, it must have a blue box around it.
- Try not to get confused, but remember we are inside the movie-clip symbol. Try to imagine it as a completely separate movie inside the movie-clip, and if we are going to make this star into a motion tween, we need to convert it into a graphic symbol. But before we do, once again, look in the upper left-hand corner and see if it still says Scene 1 - star_mc to make sure you're still inside the symbol.
- If so, then make sure the star is selected, and then convert to symbol (F8).
- Give it the name star, select graphic and then click okay.
- Now, it should have a blue box around it when it is selected. This means you have a nested symbol. In other words, it is a symbol WITHIN a symbol. To see for yourself, double-click on the new symbol there on the stage. Then look in the upper left-hand corner again, and you should see Scene 1 - star_mc - star: the star graphic symbol is inside the star_mc movie-clip symbol which is in Scene 1 of the main movie.
- To exit symbol-edit mode, click on where it says Scene 1 in the upper left.
- Animating a Movie-Clip Symbol - Shining Star: Now that we have our symbols nested, a graphic symbol inside of a movie-clip symbol, we can go about creating our animated movie-clip.

- Select the selection tool (V) and double-click on the star on the stage to go into symbol-edit mode for the star_mc movie-clip.
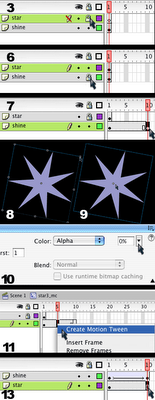
- Once inside the movie-clip symbol, name the first layer star and add a second layer.
- Name the second layer shine and lock it
- Click in frame 1 of the star layer and copy (ctrl-C).
- Now lock the star layer and unlock the shine layer.
- Click in frame 1 of the shine layer and paste (ctrl-V).
- Now, click in frame 10 of the shine layer and add a keyfame (F6).
- Select the free transform tool (Q), hold onto the shift key, grab the corner of the star, and make it larger.
- After that, choose the selection tool (V) and select the star on the stage by clicking on it one time.
- Then open the properties bar, click where it says color, and set the alpha to zero.
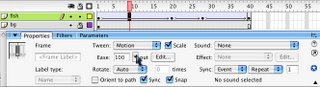
- Now click in the timeline between the two keyframes, and add a motion tween.
- Also in the timeline, drag the shine layer so that it is below the star layer.
- Next, click in frame 10 of the star layerand extend the duration (F5).
- Finally, exit symbol-edit mode by clicking on Scene 1 in the upper left-hand corner.
- Save and test the movie, you will see your star shining over and over in an endless loop.
- Animating a Movie-Clip Symbol - Floating Note:
- Using the line tool (N) or the polygon tool (R - press down on the tool until the polygon shows itself, then click on options in the toolbar to select STAR) to draw a star. It may be any type of star you like, 5 points or 6 points, fat or skinny.