Fall 2007
week 4
afternoon—10/03
Hello everybody, Below you will find the posting for this week's class. It details all of the same issues that we covered in class, namely the drawing and animation. I have included here a lesson that we covered in our last class on the fish. It covers much of what we did in other previous classes, but if you have any difficulties or questions, please do not hesitate to email me or find me at TCI.
Regarding the Mid-term, please continue working on your characters. Also, start practicing drawing the various scenes. Experiment with what you want things to look like. Starting in our next class we will be drawing more and more.
Please, Please don't put things off. As most of you already know from taking this class before, if you don't keep up with the weekly work, you'll soon find yourself buried in it. Carter-
***Please remember, you will NOT come to my class this coming Wednesday as on that day you should follow a MONDAY's schedule. Go to your Monday classes on Wednesday of this week. The next time you will come to my class is the following Wednesday, October 17.***
Regarding the Mid-term, please continue working on your characters. Also, start practicing drawing the various scenes. Experiment with what you want things to look like. Starting in our next class we will be drawing more and more.
Please, Please don't put things off. As most of you already know from taking this class before, if you don't keep up with the weekly work, you'll soon find yourself buried in it. Carter-
***Please remember, you will NOT come to my class this coming Wednesday as on that day you should follow a MONDAY's schedule. Go to your Monday classes on Wednesday of this week. The next time you will come to my class is the following Wednesday, October 17.***
- TOPICS:
- LINK more on Symbols and the Library
- LINK more with Motion Tween Animations
- LINK more on Color Gradients
- LINK more on Symbol Effects (brightness, tint, alpha) and their use in Motion Tweens,
- LINK more on Scaling Objects and their use in Motion Tweens
- LINK Easing Motion Tweens IN/OUT
- LINK more on Symbols and the Library
- HOMEWORK:
- Please complete the Flash drawings of all FIVE (5) of the characters of Hey, Diddle, Diddle by our class next week: the dog, the cow, the cat, the dish, and the spoon.
- It is better that all of those character drawings are in the SAME Flash file, but not necessary. If you have drawn them in separate files, that is all right. Eventually, we will COPY and PASTE them from one movie to another.
- Convert each of the character drawings into a graphic symbol.
- Start thinking about coming up with a design for the title of the animation, "Hey, Diddle, Diddle". This is not due next week, but start to choose a font for the type, sizes for the words, and an layout on the stage. This will, however, be part of the mid-term project due in 3 1/2 weeks.
- STORYBOARD: below you will find links to each of the pages of the storyboard containing 3-frames each. Your animation MUST follow along with this storyboard. If you wish to make changes, please feel free to do so; however, you must RE-DRAW the frames of the storyboard that you wish to be different. To do this, all you need to do is sketch them out by hand and show them to me.
- LINK Frames 1-3
- LINK Frames 4-6
- LINK Frames 7-9
- LINK Frames 10-12
- LINK Frames 13-15
- LINK Frames 16-18
- LINK Frames 19-21
- LINK Frames 22-24
- LINK Frames 25-27
- LINK Frames 28-30
- LINK Frames 31-33—not yet complete.
- SYMBOLS and the LIBRARY: During the first four (4) weeks of class, you have been introduced to a vary important feature of Flash Graphics and Animation, creating Symbols:
- Creating a simple Graphic Symbol:
- Choose your stroke and fill colors.
- Set the thickness and type of your stroke.
- Choose the oval tool (O), hold onto the shift key and draw a circle.
- Choose the selection tool (V), and double-click on the fill of the circle to select both the fill and the stroke.
- Select F8 on the keyboard to convert the circle into a symbol.
- Type a unique name for the symbol, select graphic as the behavior, and then click okay.
- Once completed, a blue box will appear around the new symbol. This indicates that it is no longer an un-grouped object. If you double-click on it, you will be taken into symbol-edit mode. In symbol-edit mode, you will be able to edit your symbol. Once you have completed the edits, you must exit symbol-edit mode before you continue. To do this, click on Scene 1 in the upper-lefthand corner of the window.
- If you select F11 or ctrl-L the Library will open up. To close, you simply select F11 orctrl-Lagain. Once open, you will see a smaller representation of your circle symbol there. If there are more symbols, you will see them all listed there. Here is where your symbols are stored. What is on the stage is known as a symbol instance. It is like a clone, or a copy of what is in the library. Symbol instances may be deleted from the stage without affecting the symbol in the library. However, take great care of your symbols in the library. Do not delete the symbols from the library if you are using them in your movie. If you delete the symbols in the library, they will also be deleted from the entire movie.
- You may use as many symbol instances as you need. All you need to do is drag an instance from the library onto the stage.
- Choose your stroke and fill colors.
- More with Motion Tweens

- Hopefully, you can see that the use of symbols, symbol instances, and the library is not limited to circles. To the right is a quick demonstration of a drawing of a fish. This too can be converted into a symbol. But before we get to that, let's make the CIRCLE SYMBOL created in the previous exercise move around the stage:
- If you haven't created a symbol yet, then look at the above exercise to do so: LINK
- Once you have created your symbol, make sure that you have one instance of it on the stage, and only one instance. Click one time on the circle to make sure it is a symbol. If the blue box appears around it when it is selected, then it is probably a symbol. Next, look in your library (ctrl-L) and make certain the circle symbol is there. If so, then you're all set, so move the circle symbol instance just offstage to the upper-right corner.
- Next, in the timeline, click in a new frame, say frame 30, and add a new keyframe (F6).
- Now, on the stage, move the circle across the stage to the upper-left corner.
- In order to make sure that all is correct, let's check the keyframes. Click in frame one. Here, the circle should be just offstage to the upper-right corner. If it is not, then you simply need to move the circle to where it should be.
- Then, click in frame 30 in the timeline. In this frame, the circle should be in the upper-right corner of the stage. Likewise here, if the circle is not where it should be on the stage, you simply need to move it where it belongs.
- Finally, place the mouse over the timeline, in between the two keyframes over the grey area somewhere in the middle, and right-click.
- A menu should appear, so choose Create Motion Tween. LINK
- If you haven't created a symbol yet, then look at the above exercise to do so: LINK
- Gradients

- Now let's apply some color to our background using linear gradients. A gradient is a gradual change from one color to another. First, using the rectangle tool (R), draw a rectangle for the ground. It is all right whatever color you choose for now, because we will change it with the gradients. Also, the rectangle should hang over the edges of the stage some. Don't try to draw exactly to the edge of the stage.
- After you draw the first rectangle, draw a second one for the remander of the background. The color for this one will also be altered by the gradients.
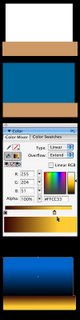
- Next, open the color mixer panel.
- Notice in the panel where it says solid. Click there and select linear, and then next notice the horizontal line below that appears. It represents the gradient, and by default goes from black to white.
- The gradient colors can be changed by manipulating the square boxes below the horizontal line. To change the color of one of them, simply double-clip on it and the color selection panel appears.
- Choose a color that you like, and the gradient is altered. If you double-click on the other box, you can select its color also.
- Use the paint bucket tool (K) to fill the bottom rectangle with the gradient, and the fill transform tool (F) to rotate it so that it goes from light to dark from bottom to top.
- Repeat the previous 4 steps for the top rectangle.
- This will be the background of your animation, so name the first layer backgound and lock it.
- Add a new layer and name it fish.
- Place the fish graphic symbol that you created in this layer.
- On the stage, move the fish symbol to the middle of the right side of the stage.
- In the timeline, click in frame 20 and add a keyframe (F6).
- On the stage, move the fish to the center of the stage.
- n the timeline again, click in frame 40 and add another keyframe (F6).
- On the stage again, move the fish to the left-hand side of the stage.
- Now, place the arrow between frames 1 and 20, right-click, and select Create Motion Tween.
- Finally, place the arrow between frames 20 and 40, right-click, and select Create Motion Tween again.
- The final fish animation is here: LINK
- To add the easing click here: LINK
- Symbol Effects
- As you should already know, if you edit a symbol (using symbol-edit mode), then all instances of it will be edited to look exactly the same; however, you may change various properties of a symbol instance using the properties bar.
- Go to the previous movie with the circle, choose the selection tool (V), and click one time on the circle on the stage to select it.
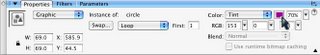
- Open the properties bar, look in the center where it says color, click and select tint.
- Select a tint color and a percentage. This will change alter the color of your symbol, the fish.
- Now click in frame 30.
- Select the circle in the center of the stage by clicking on it one time.
- Open the properties bar again, and alter the tint color again. Click here to see the results: LINK

- Motion Tween Easing
- Motion Tween Easing is a tool that is used to alter the speed of an object through a motion tween. As in the fish animation above (and here), the fish slows down toward the middle, and then speeds off again, as if swimming against the rhythmic current of the ocean waves.
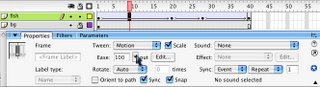
- Returning to the fish lesson, click in the middle of the first tween in the timeline, that is between frame 1 and frame 20 in the lavendar area.
- Next, open up the properties bar, locate the ease setting, click there, and select 100. This will cause the fish to slow down at the end of the tween.

- Then, click in the second tween between frame 20 and frame 40, look in the properties bar again, and set the ease to -100. This will cause the tween to start slow and speed up toward the end of the tween.

- Scaling Objects & Motion Tweens
- You should already be familiar with how to scale objects up and down (making them larger and smaller) using the free-transform tool (Q). However, you may not know that this can be combined with the motion tween to cause an effect which makes an object like it's changing size over the course of a motion tween.
- Let us return to the circle motion tween that was discussed earlier. Click here to see it: LINK
- Click here to see the instructions to create it: LINK
- To add a scaling effect to this little animation, first click in frame 1. This automatically selects the circle on the stage.
- Then select the free-transform tool (Q) and change the size or shape of the circle with it.
- Next, click in last frame. This automatically selects the circle on the stage again.
- And again, using the free-transform tool (Q), and change the size or shape of the circle with it. The circle will now gradually change shape and/or size through the course of the animation.
- View the final circle animation. Click here to see it: LINK
- Now let's apply some color to our background using linear gradients. A gradient is a gradual change from one color to another. First, using the rectangle tool (R), draw a rectangle for the ground. It is all right whatever color you choose for now, because we will change it with the gradients. Also, the rectangle should hang over the edges of the stage some. Don't try to draw exactly to the edge of the stage.
- Please complete the Flash drawings of all FIVE (5) of the characters of Hey, Diddle, Diddle by our class next week: the dog, the cow, the cat, the dish, and the spoon.


0 Comments:
Post a Comment
<< Home